读书笔记《hands-on-full-stack-development-with-spring-boot-2-0-and-react》设置环境和工具-前端
本章描述了 React 所需的开发环境和工具。需要本章才能开始前端开发。我们将使用 Facebook 制作的 Create React App 入门工具包创建一个简单的入门 React 应用程序。
在本章中,我们将研究以下内容:
- Installing Node.js and VS Code
- Creating a React.js app using
create-react-app - Running a React.js app
- Installing React Developer Tools
Node.js 是一个基于 JavaScript 的开源 server 端环境。 Node.js 可用于多种操作系统,例如 Windows、macOS 和 Linux。开发 React 应用程序需要 Node.js。
Node.js 安装 package 可以在 https://nodejs.org/en/download/。下载最新的长期支持(LTS) 您的操作系统的版本。在本书中,我们使用的是 Windows 10 操作系统,您可以获取它的 Node.js MSI 安装程序,这使得安装非常简单。执行安装程序时,您将完成安装向导,您可以使用默认设置进行安装:

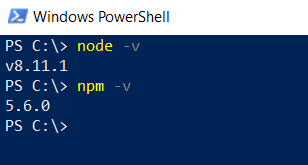
安装完成后,我们可以检查一切是否正常。打开 PowerShell 或您正在使用的任何终端,然后键入以下命令:
这些命令应该向您显示 安装的 版本、Node.js 和 npm:

npm 附带 Node.js 安装,是 JavaScript 的包管理器。当我们将不同的节点模块安装到我们的 React 应用程序时,我们将在接下来的章节中大量使用它。您还可以使用另一个名为 Yarn 的包管理器。
Visual Studio Code (VS Code) 是一个开放的source 多种编程语言的代码编辑器。 VS Code 由微软开发。有许多不同的代码编辑器可用,例如 Atom、Brackets 等,您可以使用 VS Code 如果你熟悉的话。 VS Code 适用于 Windows、macOS 和 Linux,您可以从 https://code.visualstudio.com/。
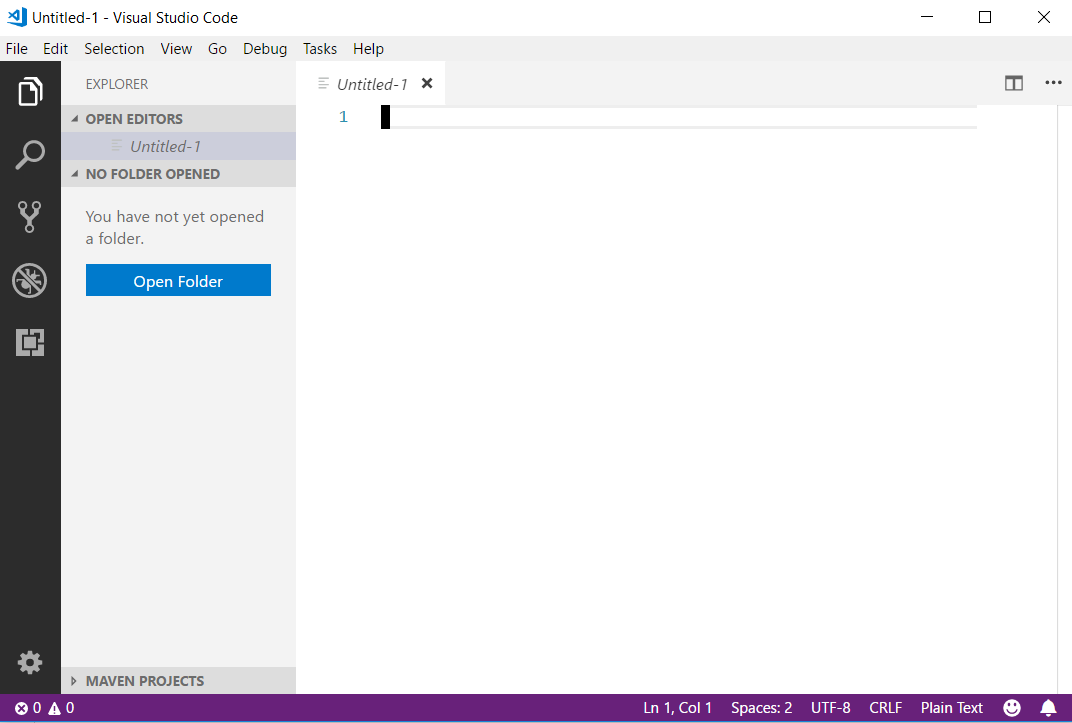
Windows 的安装是使用 MSI 安装程序完成的,您可以使用默认设置进行安装。以下屏幕截图显示了 VS Code 的工作台。左侧是活动栏,您可以使用它在不同的视图之间导航。活动栏旁边是一个侧栏,其中包含不同的视图,例如项目文件资源管理器。
编辑器占用了工作台的其余部分:

VS Code 还 有一个集成的终端,你可以用它来创建和运行 React 应用程序。终端可以在 View|集成终端中找到 菜单。当我们创建更多 React 应用程序时,您也可以在后面的章节中使用它。
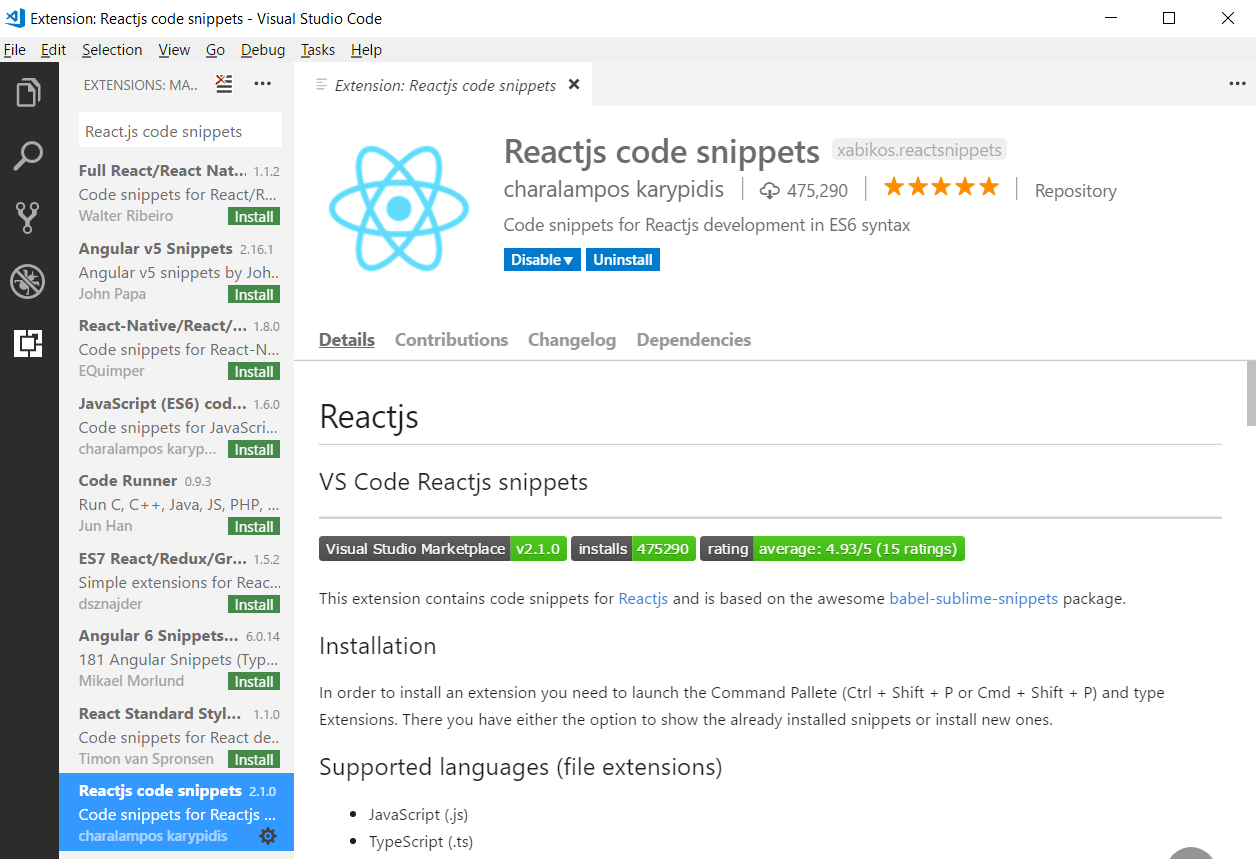
有许多可用于不同语言和框架的扩展。如果您从活动栏中打开 Extension Manager,您可以搜索不同的扩展。一个非常方便的 React 开发扩展是 Reactjs Code Snippets,我们建议安装它。它为 React.js 应用程序提供了多个可用的代码片段,这使您的开发过程更快。稍后我们将向您展示如何使用该扩展。这只是许多有用的扩展之一,您应该探索更多可能使您的生活更轻松的扩展。例如, ESLint 扩展可帮助您查找错别字和语法 快速出错并使源代码的格式更容易:

当我们安装了 Node.js 和 code 编辑器后,我们就准备好了 创建我们的第一个 React.js 应用程序。我们正在使用 Facebook 的 create-react-app (https://github.com/facebook/create-react-app) 。以下是制作您的第一个应用的步骤:
- Open PowerShell or the command-line tool and type the following command. The command installs the
create-react-appstarter, which we will use to develop React apps. Parameter-gin the command means that installation is done globally.
如果您使用的是 npm 5.2 或更高版本,您还可以使用 npx 代替 npm:
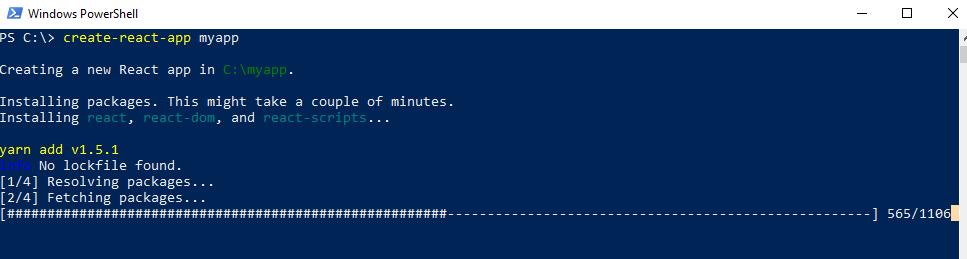
- After the installation is complete, we create our first app by typing the following command:

- After the app has been created, move it into your
appfolder:
- Then we can run the app with the following command. The command runs the app in port
3000and opens the app in a browser:
- Now your app is running and you should see the following page in a browser. The
npm startcommand starts the app in development mode:

您可以通过按 Ctrl + C 停止开发服务器 在 PowerShell 中。
要为生产构建应用的缩小版本,您可以使用 npm run build 命令, 该命令在 构建 文件夹。
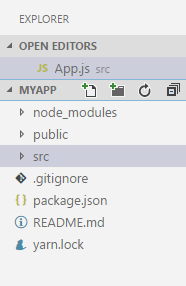
选择 File | 用 VS Code 打开你的 React 应用文件夹。 打开文件夹。您应该在文件资源管理器中看到应用程序结构。这个阶段最重要的文件夹是src 文件夹,其中包含 JavaScript 源代码:

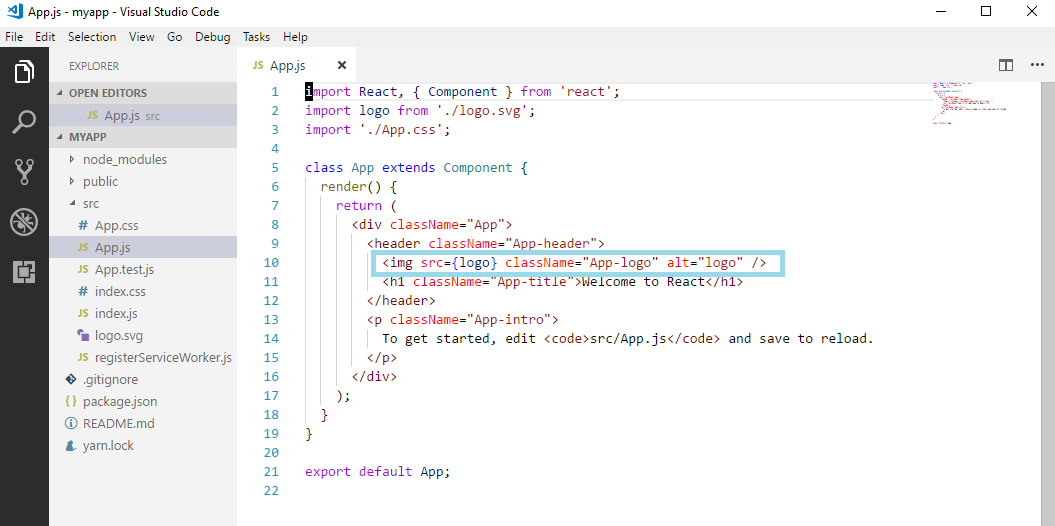
在代码编辑器的 src文件夹中打开App.js 文件。删除显示图像的行并保存文件。你不需要知道更多关于这个文件的信息。我们将在下一章深入探讨这个主题:

现在,如果您查看浏览器,您应该会立即看到图片已从页面中消失:

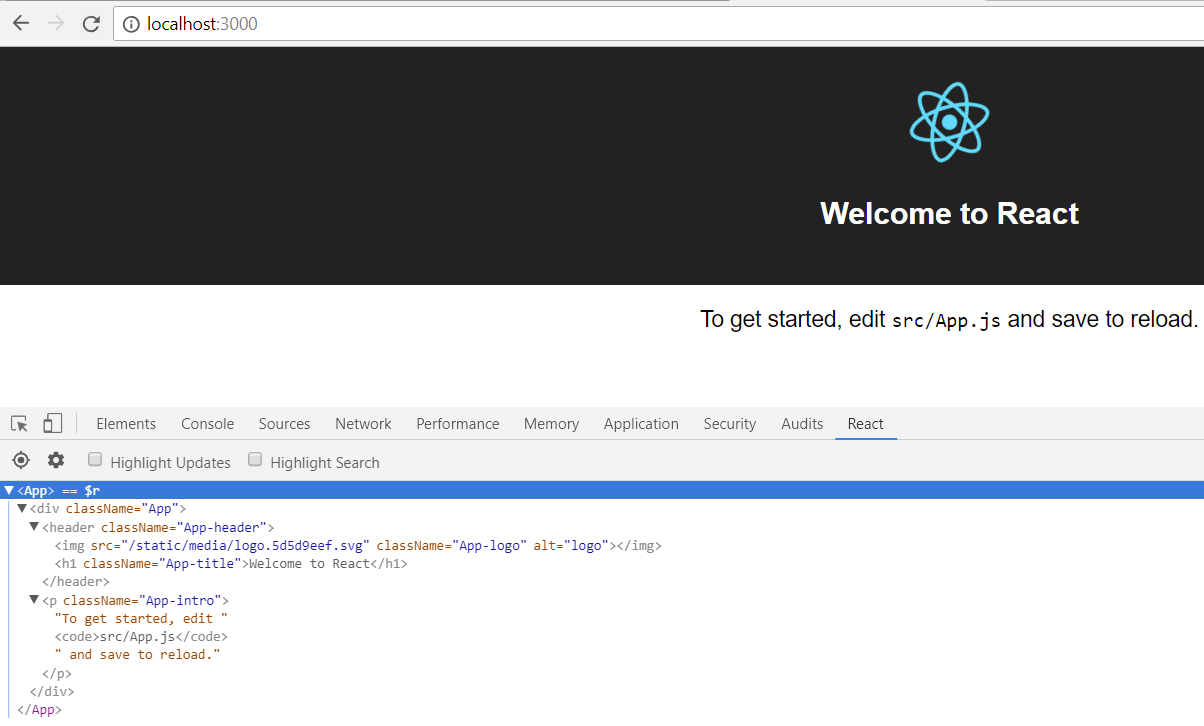
要调试 React 应用程序,我们还应该安装适用于 Chrome 或 Firefox 浏览器的 React 开发者工具。 Chrome 插件可以从 Chrome 网上应用店 (https://chrome.google .com/webstore/category/extensions)和来自 Firefox 附加组件站点的 Firefox 附加组件(https://addons.mozilla.org)。安装 React 开发人员工具后,导航到 React 应用程序后,您应该会在浏览器的开发人员工具中看到一个新的 React 选项卡。以下屏幕截图显示了 Chrome 浏览器中的开发人员工具:

Packt 还有其他学习 React 的好资源:
