读书笔记《advanced-java-ee-development-with-wildfly》使用GWT
Google Web Toolkit (GWT) 是一个用于开发复杂模型的 工具包-View-Presenter 模型,基于浏览器的 Web 应用程序。使用 GWT SDK 将客户端应用程序开发为 Java 并部署为已编译的 JavaScript。除了 Java API 之外,GWT 还提供了与 Ajax 支持集成在一起的小部件。在第4章中,使用 Ajax,我们使用 XMLHttpRequest 对象开发了一个 Ajax 应用程序,其中涉及创建、发送和处理 Ajax 请求。 GWT SDK 编译器将 Java 编译成 JavaScript,其中包括优化以在所有浏览器上运行的 XMLHttpRequest。
本章由以下部分组成:
设置环境
在 WildFly 8.1 上运行启动项目
创建 GWT 项目
创建一个模块
创建一个入口点类
创建 HTML 页面
使用 Maven 部署 GWT 项目
运行 GWT 项目
WildFly 8.1.0.Final:从
wildfly-8.1.0.Final.zip下载 <一个类="ulink" href="http://wildfly.org/downloads/" target="_blank">http://wildfly.org/downloads/。MySQL 5.6 数据库社区版:从 http://dev.mysql.com/downloads/mysql/。安装 MySQL 时,还要安装 Connector/J。
面向 Java EE 开发人员的 Eclipse IDE:从 https://www.eclipse.org/downloads/packages/release/Luna/SR1。
JBoss Tools (Luna) 4.2.0.Final(或最新版本):将此作为插件从 Eclipse Marketplace 安装到 Eclipse(http://tools.jboss.org/downloads/installation.html)。
Apache Maven:从 http://maven.apache.org/download.cgi。
Java 7:从 http://www.oracle.com/technetwork/java/javase/downloads/index.html?ssSourceSiteId=ocomcn。
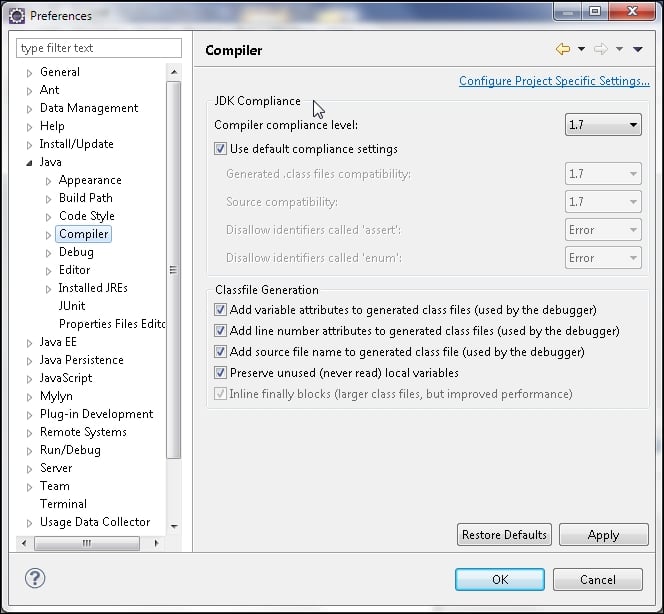
GWT 版本 必须是 2.6。原因是 Eclipse 的 Google 插件支持 2.6 版本而不是 2.7。将 GWT ZIP 文件解压缩到 C: 驱动器。设置环境变量JAVA_HOME、JBOSS_HOME和MAVEN_HOME。添加%JAVA_HOME%/bin、%MAVEN_HOME%/bin和%JBOSS_HOME%/ bin 到 PATH 环境变量。创建 WildFly 8.1 运行时,如 章节中所述。 1,EJB 3.x 入门。在 Eclipse IDE 中安装 JDK 7 并将 JDK 合规级别设置为 1.7。要设置 JDK 合规级别,请选择 Windows | 首选项。在 Preferences 中,选择 Java | 编译器。选择Compiler compliance level为1.7,如下图所示:

我们还需要通过执行以下步骤安装 Google Plugin for Eclipse:
在 Eclipse 中,选择 帮助 | 安装新软件。在安装(可用软件)向导中,点击添加添加 GWT 存储库。在 Add Repository 中,指定 Name(
Google Plugin for Eclipse 4.4) 并将 Location 指定为 https://dl.google.com/eclipse/plugin/4.4 ,如下图所示。之后,点击 OK。
在 Work With 中,选择 Google Plugin for Eclipse 4.4 存储库。从列出的项目中,选择 Google Plugin for Eclipse(必需)、GWT Designer for GPE< /strong> 和 SDK | Google Web Toolkit SDK 2.6.0,如下图所示。然后,点击下一步。

在Install Details中,列出了要安装的不同的项目,包括Google Plugin for Eclipse 4.4 和 Google Web Toolkit SDK 2.6.0 ,如以下屏幕截图所示。现在,点击下一步。

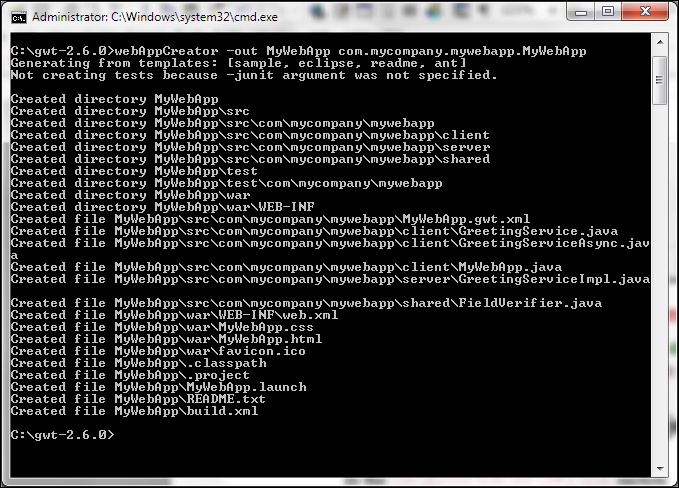
在GWT SDK 入门部分(https://developers.google.com/web-toolkit/gettingstarted),创建第一个网站< /a> 讨论应用程序。在本节中,我们将创建启动应用程序并在 WildFly 8.1 上运行应用程序。使用 webAppCreator 创建应用程序。将目录(使用 cd 命令)更改为 GWT 安装目录并运行以下命令来创建启动器 Web 应用程序。


在本节中,我们 将在 WildFly 上运行启动应用程序。我们将在 Eclipse 中使用 Maven 编译和打包应用程序。首先,我们需要将 GWT 应用程序导入 Eclipse。
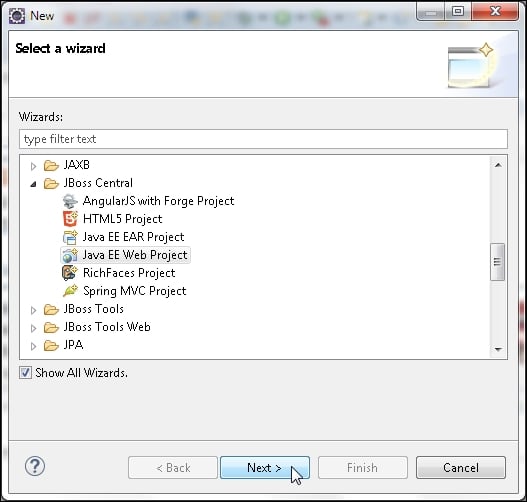
在 Eclipse 中,选择 File | 新 | 其他。在 New 中,选择 JBoss Central | Java EE Web 项目,如以下屏幕截图所示。然后,点击下一步。

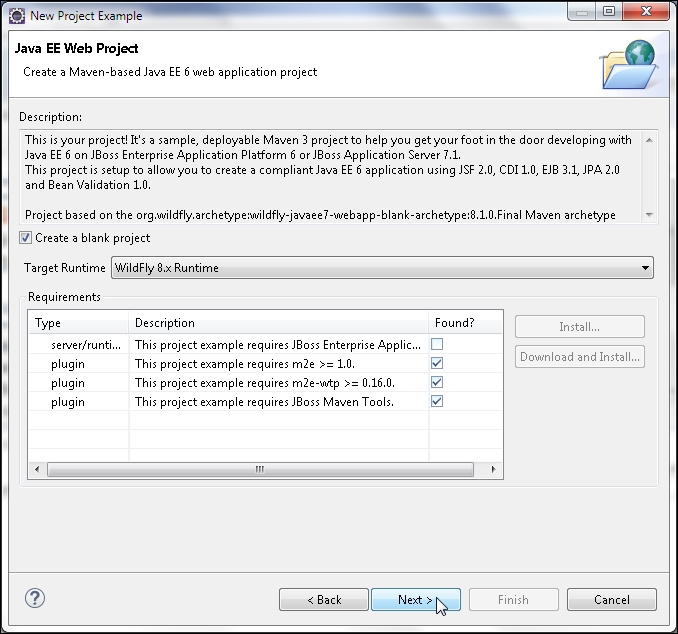
测试获取 运行 的要求,其中包括 m2e 和 m2eclipse-wtp 插件、JBoss Maven 工具插件和 GWT 插件,如下图所示。点击创建一个空白项目复选框并选择WildFly 8.x Runtime< /span> 作为 目标运行时。现在,点击下一步。

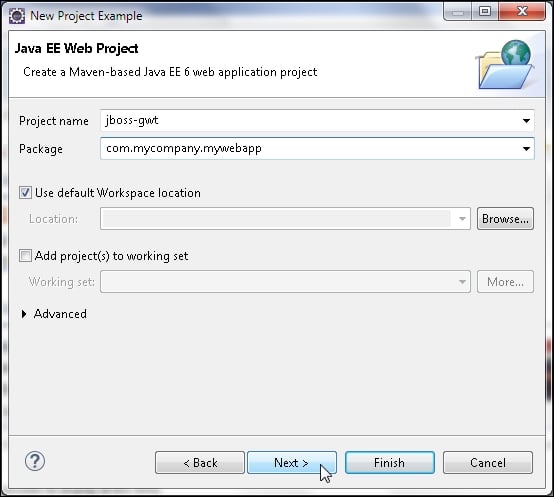
在 新建项目示例向导 要创建 Java EE Web 项目,请指定 项目名称 (jboss- gwt) 和 Package (com.mycompany.mywebapp),如图如下截图,然后点击下一步。

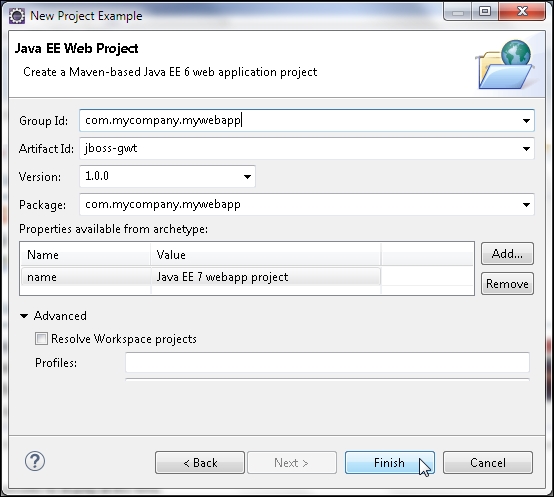
指定 组 ID (com. mycompany.mywebapp), 工件 ID (jboss-gwt), 版本(1.0.0)和包< /strong> (com.mycompnay.mywebapp),如以下屏幕截图中的 .之后,点击 Finish。

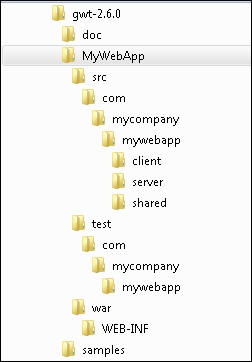
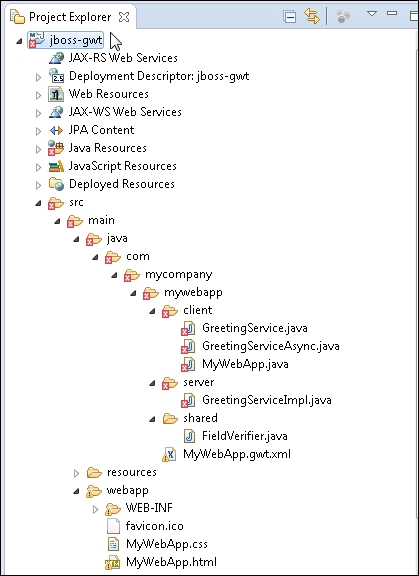
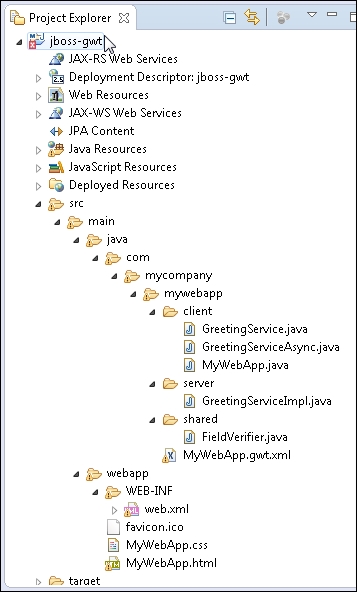
jboss-gwt 项目 被创建。但是,生成的 GWT 项目 不是我们要运行的项目。删除 jboss-gwt 项目的 \\jboss-gwt\src\main\java 文件夹和 \\jboss-gwt\src\main\webapp 文件夹。将命令行中为starter GWT web应用程序生成的C:\gwt-2.6.0\MyWebApp\src文件夹文件添加到jboss -gwt 项目的 \\jboss-gwt\src\main\java 文件夹。然后,将C:\GWT\gwt-2.6.0\MyWebApp\war目录下的文件复制到\\jboss-gwt\ src\main\webapp 目录。选择文件 | Refresh 刷新应用程序文件夹。入门 GWT Web 应用程序显示在 Project Explorer 中,如下所示:

在本节中,我们 将编译、打包和部署 GWT 入门网站应用到 WildFly 8.1。 jboss-gwt 项目的 JDK 合规级别应设置为 1.7。全局 Java 编译器 JDK 合规性较早设置为 1.7 — 适用于每个项目的全局设置。如果需要设置项目级别的JDK合规性,右键单击jboss-gwt项目和
选择属性。在 Properties 中,选择 Java Compiler 节点。选择 Compiler compliance level 为 1.7 并点击 好的。如果全局 JDK 合规性设置为 1.7,则项目级别JDK合规性不需要单独设置。
在 pom.xml 中的 Maven WAR 插件配置中,将输出目录指定为 WildFly 8.1 的 deployments 目录,如下所示:
完整的 pom.xml 文件可在可下载的代码 zip 中找到。将项目依赖项添加到 pom.xml 后,GWT 应用程序文件中的错误将被删除,如以下屏幕截图所示:

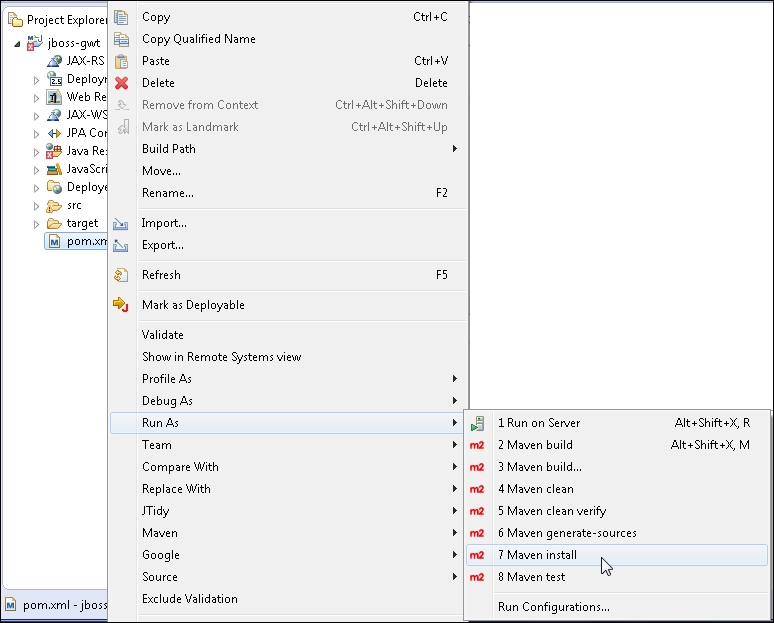
启动 WildFly 8.1 服务器。在 Project Explorer中,右击pom.xml 并选择 Run As | Maven 安装,如下图所示:

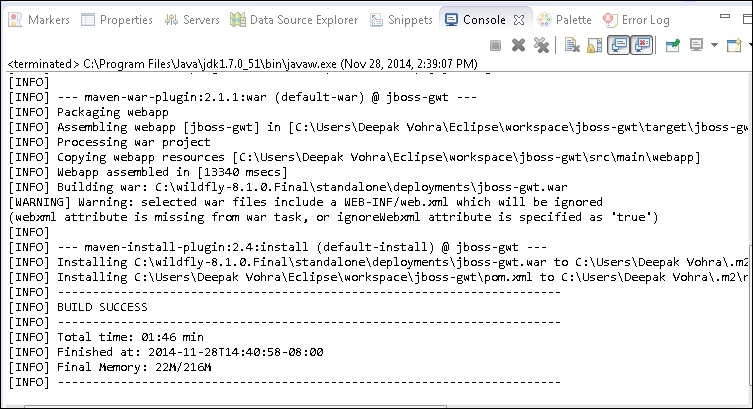
jboss-gwt 应用程序 被编译、打包并部署到 WildFly 8.1。 Maven pom.xml 构建和配置脚本 输出消息 < strong>BUILD SUCCESS,如下图所示:

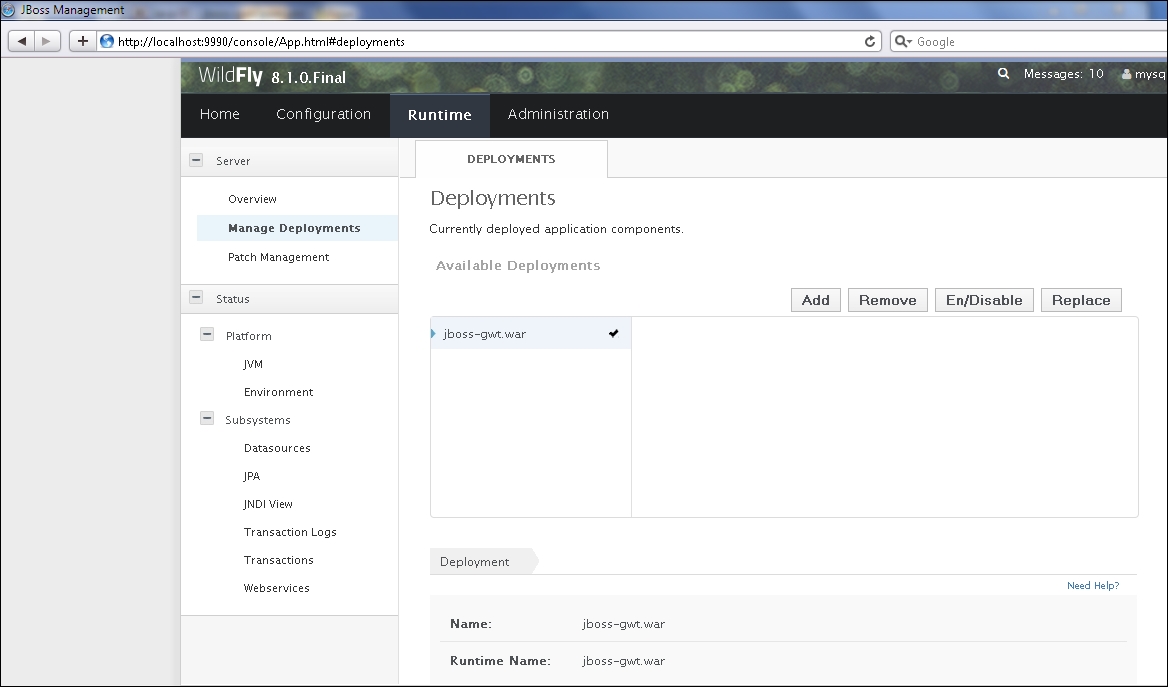
jboss-gwt.war 应用程序 获取 部署到 WildFly 8.1。现在,使用 URL http://localhost:8080Administration Console >,然后点击 管理部署。 jboss-gwt.war 文件应列为已部署,如以下屏幕截图所示:

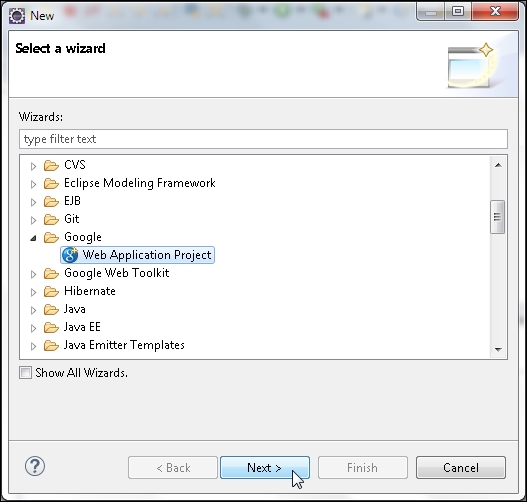
在讨论了启动GWT web 项目之后,我们将创建一个新的GWT web 应用程序。选择文件 | 新 | Eclipse 中的其他。在 New 中,选择 Google | Web Application Project,点击Next,如图以下屏幕截图:

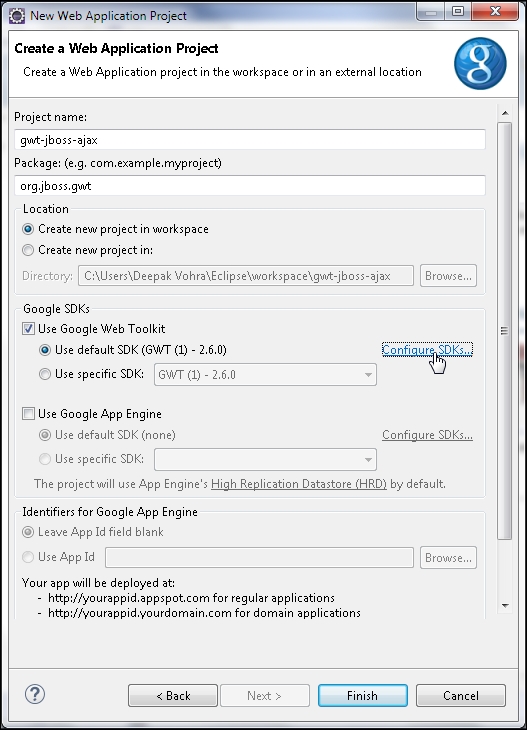
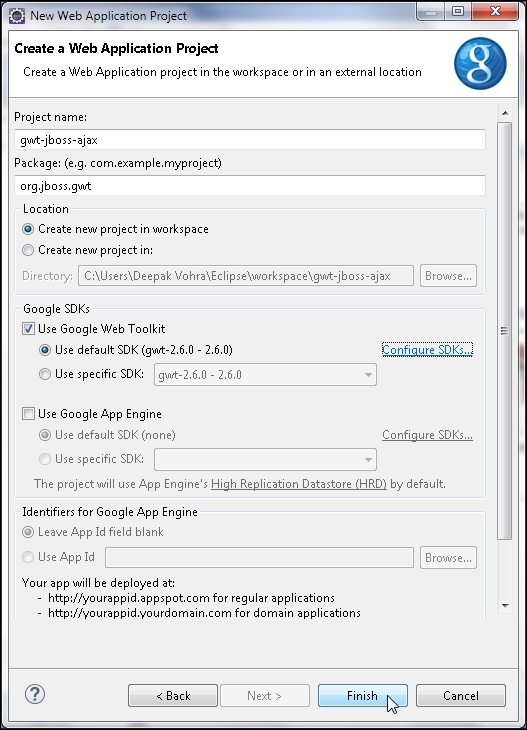
New Web Application Project 向导开始。指定 项目名称 (gwt-jboss-ajax) 和 包(org.jboss.gwt)。为 Location 选择默认设置。在 Google SDKs 中,点击 Use Google Web Toolkit 复选框并点击Configure SDKs,如下图所示:

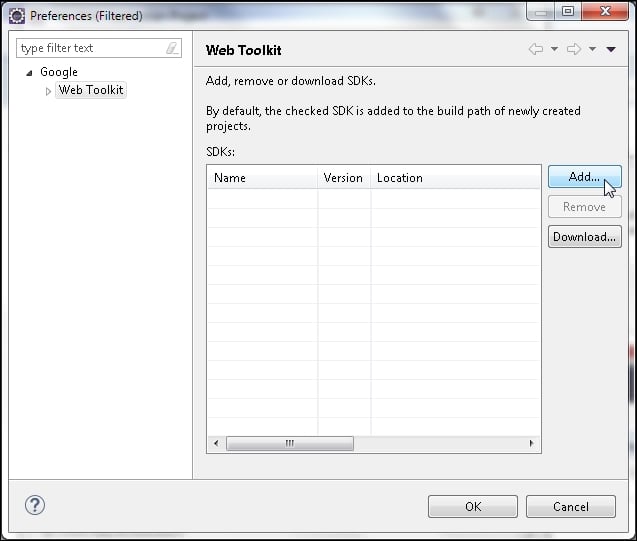
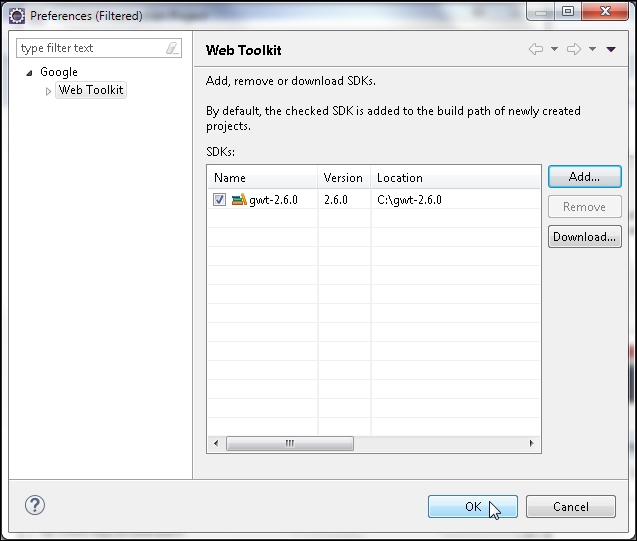
Preferences 的过滤版本仅在 Google 中列出 | 网络工具包。点击Add添加一个新的SDK,如下图截屏:

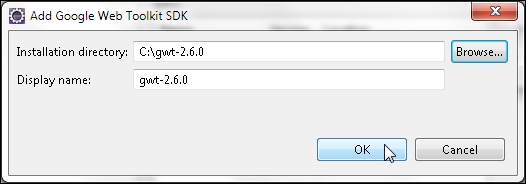
在 Add Google Web Toolkit SDK 中,为 GWT 选择 安装目录 2.6 (C:\gwt-2.6) Display name 为 gwt-2.6.0,如下图所示。然后,点击确定。

将 GWT SDK 添加到 Preferences,如下面的屏幕截图所示:

在New Web Application Project向导中,点击 ="strong">创建 Web 应用程序项目 窗口。点击完成。

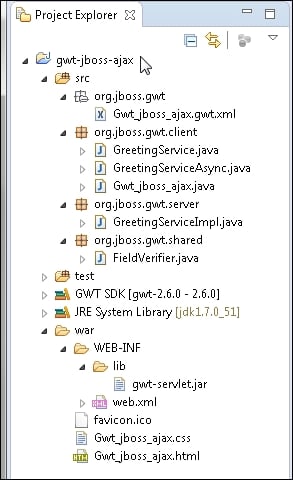
一个 Google Web Application 项目,本质上是一个 GWT 项目,使用以下屏幕截图所示的目录结构创建:

一个典型的 GWT Web 项目由以下文件、模块和页面组成:
要编译成 JavaScript 的客户端 Java 源文件。来自 GWT SDK Java API 的 GWT 小部件可以添加到客户端 Java 源文件中。
服务器Java源文件,可以实现一些服务逻辑。
GWT 模块,用于指定 GWT 项目的配置。 GWT 库称为模块。
运行 GWT 模块的 HTML 主机页面。
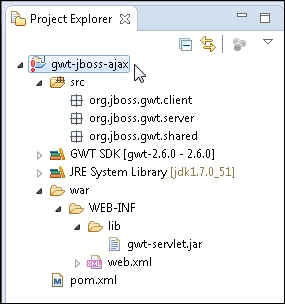
我们将创建一个 GWT Web 应用程序来创建一个带有输入表单的目录条目。输入表单的输入小部件将在客户端 Java 源文件中指定。 GWT 模块将指定配置。 HTML 主机页面将在浏览器中运行该模块。由于 GWT 小部件支持 Ajax,我们将使用 Ajax 动态验证新的目录条目。在我们创建新的 GWT 项目之前,删除默认的 Google Web Application 项目中创建的文件,除了 gwt-jboss-ajax 项目根文件夹,src 文件夹和 war 目录,包括 web.xml 部署描述符在//gwt-jboss-ajax/war/WEB-INF 文件夹。添加 pom.xml 文件(选择 XML | < 新建向导中的strong>XML文件)将Maven项目的根文件夹/gwt-jboss-ajax. gwt-jboss-ajax 项目的目录结构如下图所示:

GWT 项目的 配置在 GWT 模块中指定。 GWT 模块是一个扩展名为 .gwt.xml 的 XML 文件,并且可以指定以下 GWT 配置:
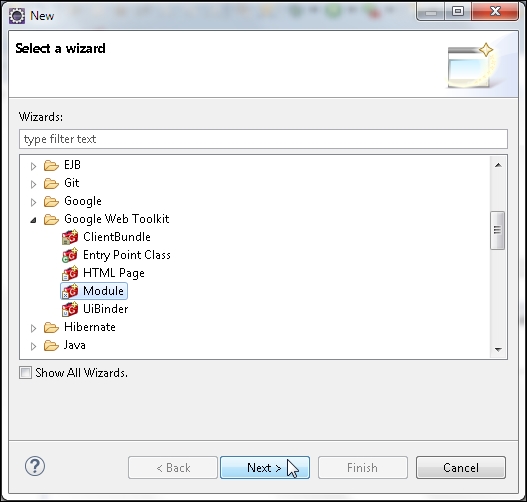
在本节中,我们将创建一个 GWT 模块。选择文件 | 新 | 其他。在 New 中,选择 Google Web Toolkit | 模块,如下图所示。在此之后,单击下一步。

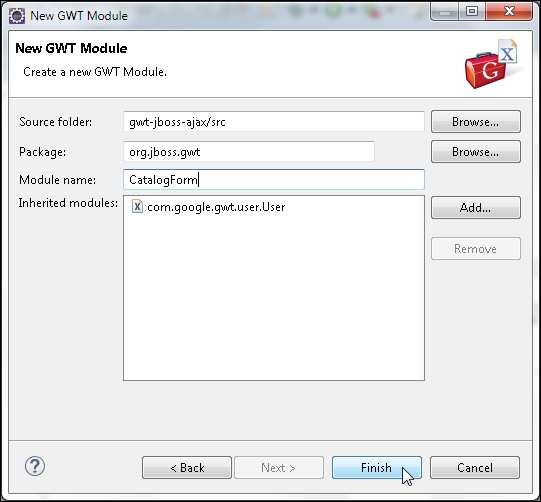
在 New GWT Module 中,选择 源文件夹为 gwt-jboss-ajax/src 并指定 Package 作为 org.jboss.gwt 和 模块名称 作为 CatalogForm,如下图所示。在 Inherited modules 中,添加 com.google.gwt.user.User 模块,该模块提供核心 GWT 功能,例如 EntryPoint 类和 GWT 小部件和面板。现在,点击完成。

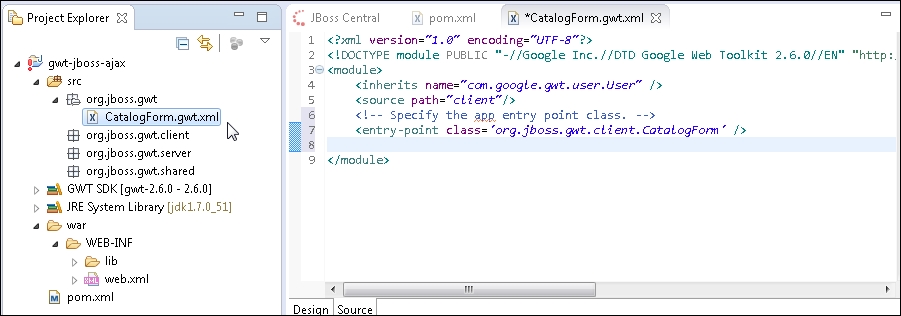
CatalogForm.gwt.xml 文件 在 gwt- 中创建jboss-ajax\src\org\jboss\gwt目录,这是GWT项目的根包。继承的 com.google.gwt.user.User 模块配置有 <inherits/> 元素。源路径使用 <source/> 元素的 path 属性配置,并设置为 client,相对于包含模块的目录。我们将在本章后面部分的客户端子目录中创建一个客户端 Java 源文件,即入口点类。将
class 属性中的入口点类指定为
org.jboss.gwt.client.CatalogForm。
CatalogForm.gwt.xml 模块在以下代码中列出:
在以下 屏幕截图中,该模块显示在 Project Explorer 中gwt-jboss-ajax 项目:

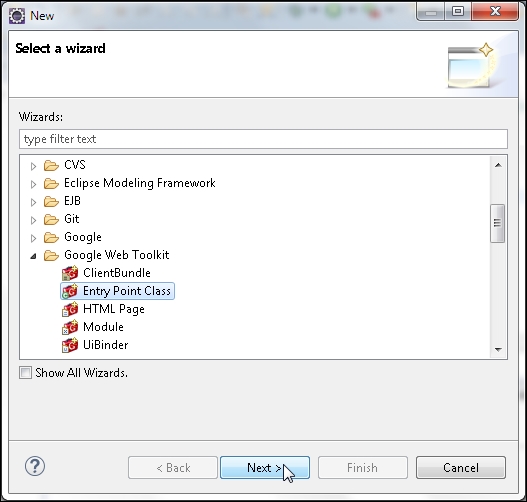
当 模块被编译成 JavaScript 时,可以从 HTML 中使用 模块主机页面。入口点类是模块的入口点,并在模块加载到网页或 HTML 主机页面时被实例化。入口点类必须实现 com.google.gwt.core.client.EntryPoint 接口。在本节中,我们将创建入口点类 org.jboss.gwt.client.CatalogForm 来为目录条目创建输入表单。我们将使用 com.google.gwt.user.client.ui 包中的 GWT 小部件和面板,以及 中的 GWT 事件和事件处理程序com.google.gwt.event.dom.client 包。选择文件 | 新 | Other 并在 New 中选择 Google 网络工具包 | Entry Point Class,如下图所示。然后,点击下一步。

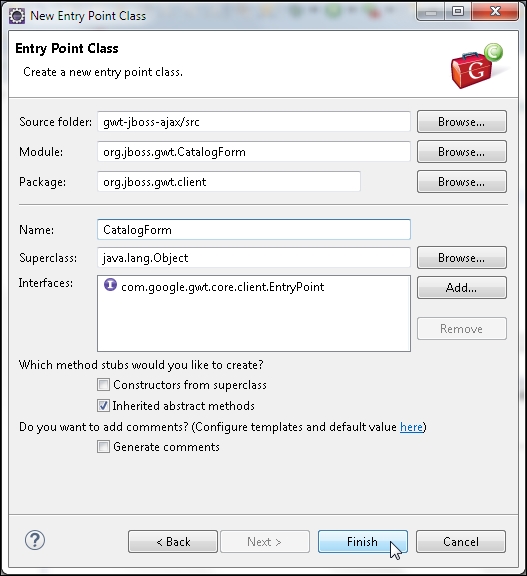
在 Entry Point Class 向导中,选择 源文件夹 as gwt-jboss-ajax | src,以及 指定模块< /span> 作为 org.jboss.gwt.client.CatalogForm,Package 作为 org.jboss.gwt.client, Name as CatalogForm,以及 Interfaces 为 com.google.gwt.core.client.EntryPoint,如图所示在下面的屏幕截图中。现在,点击完成。

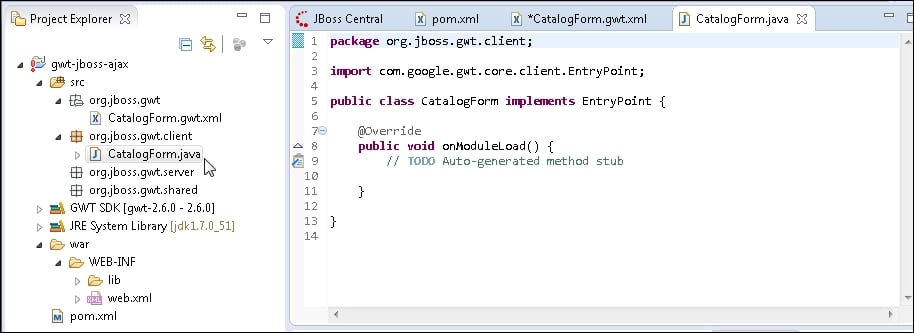
org.jboss.gwt.client.CatalogForm 入口点类 被创建。 入口点类显示在 gwt-jboss-ajax Web 应用程序中"strong">Project Explorer 在以下屏幕截图中:

入口点类 由以下 GWT 小部件、面板、事件、和事件处理程序:
| GWT 组件 |
描述 |
示例 GWT 项目中的功能 |
|---|---|---|
|
|
这是一个添加了所有小部件的面板。创建了一个默认的根面板。 |
这用于添加 GWT 小部件,其中包括文本框、标签和按钮。 |
|
|
这将创建一个单行文本框。 |
这用于为商品添加输入字段。 |
|
|
这是 |
这用于为商品的输入字段添加标签。 |
|
|
这是一个按钮小部件。 |
这用于生成单击事件以提交商品。 |
|
|
这是一个关键事件。 |
这用于发送 Ajax 请求。 |
|
|
这是一个按键事件的事件处理程序。 |
这用于验证目录 ID 值。 |
|
|
这是一个点击事件。 |
这用于提交目录条目表单。 |
|
|
这是单击事件的事件处理程序。 |
这用于创建新的目录条目。 |
在入口点类中,导入 所需的小部件、面板、事件和事件处理程序类。加载模块时,将调用 onModuleLoad 方法,该方法是入口点类的入口点方法。在CatalogForm的 onModuleLoad()方法中入口点类,为目录条目的输入文本字段创建六个 TextBox 小部件。将标签的相应 Label 小部件添加到输入字段。例如,一个 Label 小部件和一个 TextBox 小部件创建如下:
将 Label 添加到 显示验证消息。为 Submit 按钮添加 Button 小部件。以下代码行实现了这一点:
目录存储在HashMap<String, ArrayList<String>>中,其中每个目录条目是一个ArrayList<String> 阵列。目录条目的目录 ID 也是 HashMap 键。
创建一个目录并添加两个目录条目。例如,创建一个目录条目并将其添加到 HashMap,如下所示:
将小部件添加到根面板,该面板可能是默认根面板或特定于小部件的根面板。默认根面板不是直接创建的,而是使用 get() 方法访问的。使用 get(String divId) 方法访问小部件的根面板,其中 divId 是
HTML 主机页面中小部件的 ID。将小部件添加到特定于小部件的根面板。例如,将标签添加到特定于标签的根面板,如下所示。为此目的使用以下代码行:
我们将在后面的部分中创建一个HTML 主机页面来指定排序使用具有关联 ID 的 <div/> 元素的小部件。 TextBox 小部件支持 Ajax。我们将使用业务逻辑验证目录 ID,即目录 ID 值不得已存在于目录的 HashMap 中,并且目录 ID 不得为空字符串。
要动态测试目录 ID 的有效性,请将 KeyUpHandler 添加到目录 ID 的 TextBox 中,使用 addKeyUpHandler 方法。使用内部类创建 KeyUpHandler 对象。 KeyUpHandler 必须实现 onKeyUp(KeyUpEvent event) 方法。以下代码封装了本段中的讨论:
在 onKeyUp 方法中,使用 TextBox 的 getText() 方法检索目录 ID 值
:
如果 HashMap 包含目录 ID 值,则获取对应目录条目的 ArrayList。设置 Label 小部件以显示验证消息,因为 Catalog Id is not Valid。将 TextBox 值设置为商品参数并禁用 Submit 按钮。这一切都是通过以下代码完成的:
如果 HashMap 不包含 Catalog ID 值且不是空 String,则设置 Label 用于验证消息到 Catalog Id is Valid,将所有输入字段设置为空 String,并启用Submit 按钮,以便可以创建新的目录条目。
要创建新目录条目,请使用 将 方法。创建一个新的 ClickHandler 事件处理程序添加到 Button 小部件addClickHandler()ClickHandler 作为内部类并实现 onClick(ClickEvent event) 方法。在 onClick(ClickEvent event) 方法中,使用 TextBox 小部件中指定的值>getText() 方法 并创建 ArrayList<String>。使用 put 方法将 ArrayList<String> 添加到 HashMap 目录中。
入口点类org.jboss.gwt.client.CatalogForm 列在以下代码中:
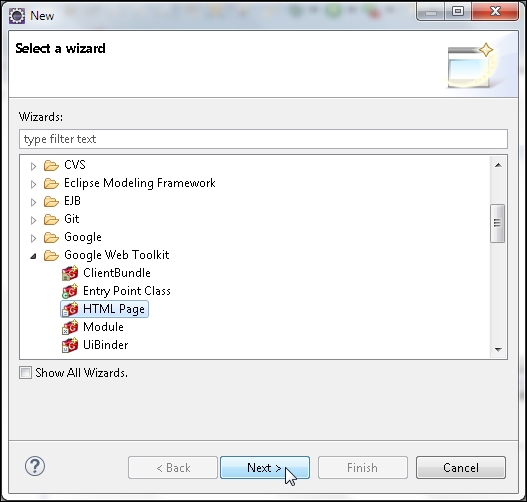
我们创建了一个 GWT 模块和一个入口点类,与之相关联模块。要加载模块并运行入口点类,我们需要一个 HTML 主机页面。 GWT 编译器将模块编译成 JavaScript 文件 nocache.js,也称为选择脚本,当我们在后面的部分中使用 Maven 安装 GWT 项目时。模块的 JavaScript 文件需要包含在 HTML 主机页面的 <script/> 标记中。首先,创建一个 HTML 页面。选择文件 | 新 | Other,并在 New 中选择 Google 网络工具包 | HTML Page并点击下一步,如下图截屏:

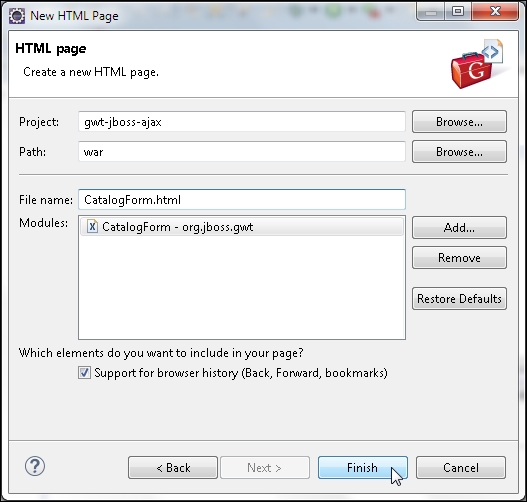
选择 gwt-jboss-ajax 项目和路径作为 war 并指定 < strong>文件名为 CatalogForm.html。选择CatalogForm模块,点击Finish,如下图所示:

CatalogForm.html HTML 页面 在 war 中创建代码>目录。默认生成的<script/>标签有src=".nocache.js",其中 不是 CatalogForm 模块生成的 JavaScript。为此,请使用以下代码:
设置
script标签如下:在目录条目的
<iframe/>元素下方添加<table/>元素。<table/>元素具有<div/>在入口点类中创建的 GWT 小部件的元素。<div/>元素具有关联的 ID,用于在入口点类CatalogForm.java中添加小部件到特定于小部件的根面板。在同一行中添加Label小部件和相应的TextBox小部件。Label小部件的<div/>IDlabel7是小部件以显示验证消息。CatalogForm.htmlHTML 主机页面在以下代码中列出:HTML 主机页面 显示在
gwt-jboss-ajaxProject Explorer 中的 GWT web 项目,如下图所示:
在本节中,我们 将使用 Maven 构建工具编译、打包和部署 GWT Web 项目到 WildFly 8.1。 pom.xml 文件与命令行生成的项目使用的类似,并导入到 日食。 Errai(基于 GWT 的框架)依赖项也包括在内。 gwt-jboss-ajax artifactId 的包装是 war。 GWT 版本应该是 2.6.0。请参考以下代码来完成此操作:
将 Maven WAR 插件配置的输出目录指定为 WildFly 8.1 deployments 目录,如下所示:
GWT 小部件和面板的 GWT 用户库以及对 Ajax 的支持是 scope 作为 compile 的必需依赖项。请参考以下代码:
GWT development 依赖项是必需的,因为它支持 Java-to-JavaScript 编译器scope 作为 提供。此依赖项参考以下代码:
GWT 验证需要 Hibernate Validator 和 Validation API。除了 Maven 编译器插件和 Maven WAR 插件之外,还需要 GWT 插件来将客户端 Java 编译为 JavaScript。
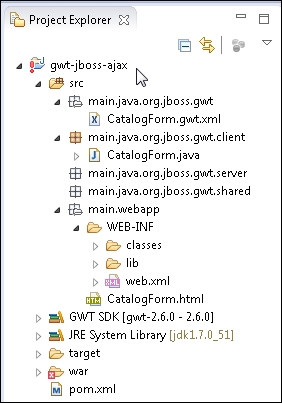
并非所有包含在 pom.xml 中的依赖项都在本章的示例应用程序中使用。在运行 pom.xml 之前,我们需要将 GWT 项目的目录结构修改为具有 的 Maven 项目的标准目录布局src/main/java 目录用于应用程序 Java 源代码,而 src/main/webapp 目录用于 Web 应用程序源代码,如以下屏幕截图所示。创建src/main/java和src/main/webapp目录,将Java源码复制到src/main/java 目录和 web 应用程序源代码到 src/main/webapp 目录。

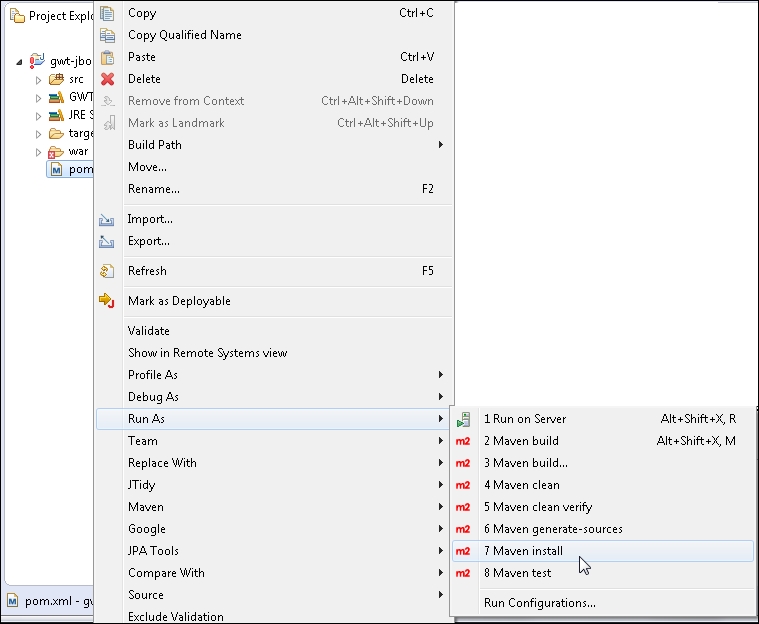
接下来,运行 Maven 构建工具。右键单击 pom.xml 并选择 Run As | Maven 安装,如下图所示:

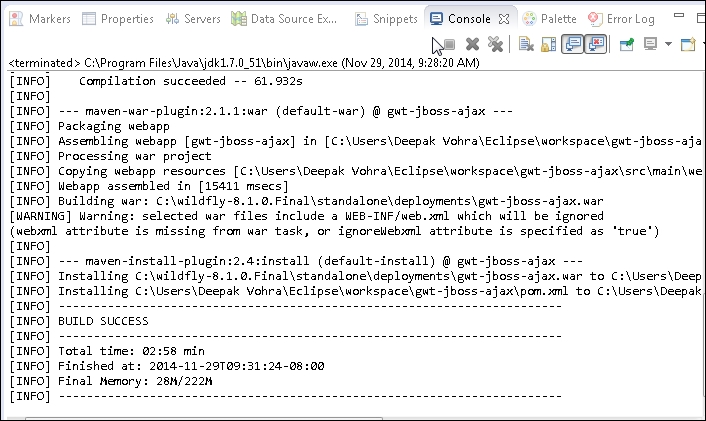
GWT 项目 被编译并打包到 gwt-jboss-ajax.war ,如下图所示。编译后的 JavaScript 文件 org.jboss.gwt.CatalogForm.nocache.js 被添加到 org.jboss.gwt.CatalogForm目录,它包含在 CatalogForm.html 托管页面中 script 标记的相对路径中:

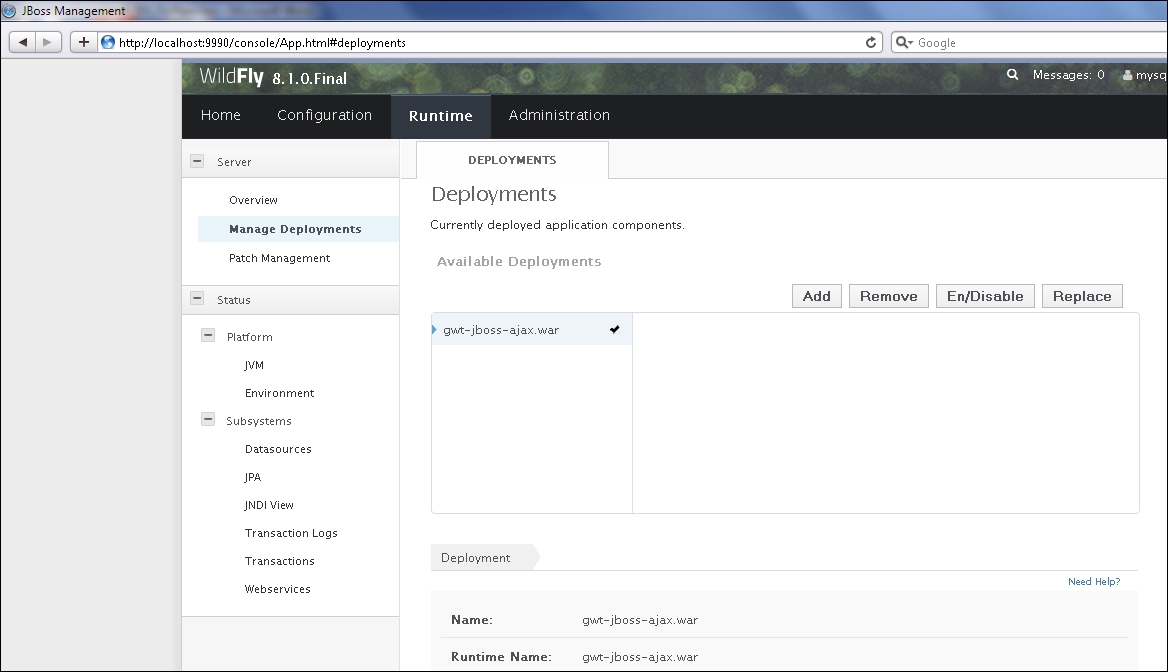
启动 WildFly 8.1 服务器。 gwt-jboss-ajax.war 被部署到服务器。 gwt-jboss-ajax.war 显示在 WildFly 的 Administration Console 中以下屏幕截图:

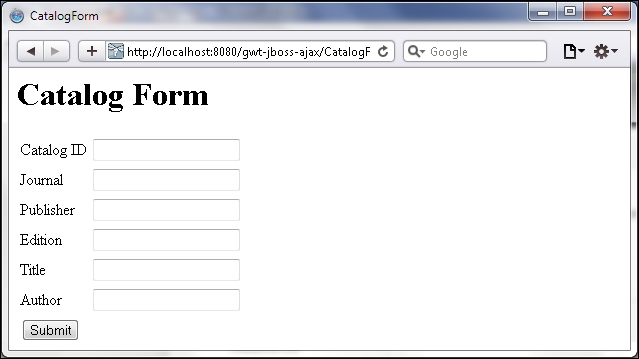
在本节中,我们将运行 GWT Web 项目。使用 URL http://localhost:8080/gwt-jboss-ajax/CatalogForm 在浏览器中运行 GWT HTML 托管页面 CatalogForm.html .html
。将显示 GWT 小部件生成的输入表单,如以下屏幕截图所示:

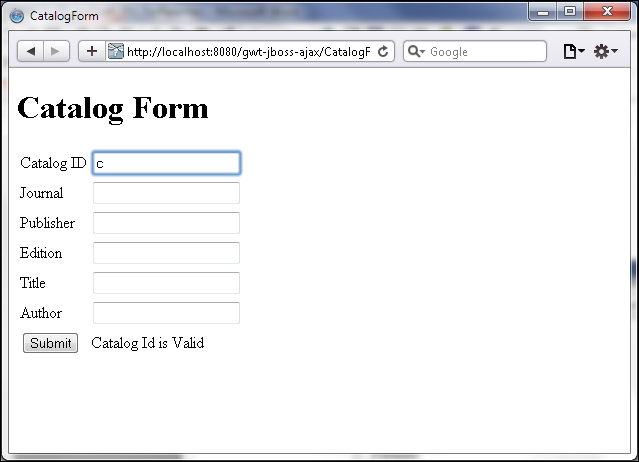
开始指定一个 目录 ID 值。由于 TextBox 小部件支持 Ajax,因此会显示如下屏幕截图所示的验证消息,指示 目录 ID 值根据该值不是空字符串并且不在目录的 HashMap 中的逻辑是有效的。

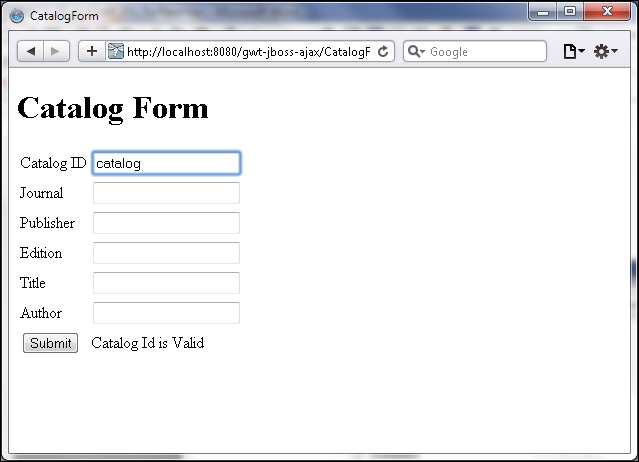
当目录 ID TextBox 小部件注册到com.google.gwt.event.dom.client.KeyUpHandler 事件处理程序。 目录 ID 的 catalog 值仍然有效,如以下屏幕截图所示:

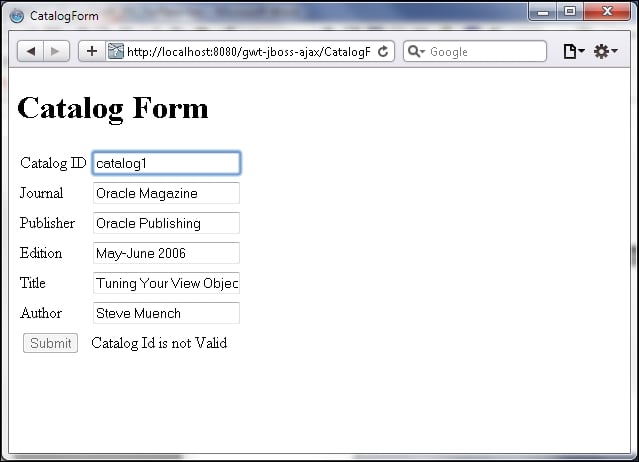
指定一个已经在 HashMap 中的值,例如 目录1。将显示一条验证消息,Catalog ID is not Valid,如以下屏幕截图所示。输入字段被填满,Submit 按钮被禁用:

目录 ID 值 catalog2< /code> 也不是有效值,如以下屏幕截图所示:

目录 ID 值 catalog3< /code> 是创建新商品的有效值。指定输入字段值并单击提交按钮以创建新目录条目,如以下屏幕截图所示:

一个新的目录 条目被添加到 HashMap。将创建具有 Catalog ID catalog3 的目录条目。用户点击提交后,用户不会收到任何数据已存储的通知。要验证数据是否已存储,用户必须先清除 Catalog ID 并重新添加 目录 ID。如果将 catalog3 重新指定为 Catalog ID,catalog3
被认为是无效的,如下图所示:

GWT 将客户端 Java 编译成优化的 JavaScript,可以在浏览器中运行。在本章中,我们在 WildFly 8.1 上测试了一个 GWT 入门项目。我们还开发了一个新的 GWT Web 项目。我们在 GWT 项目中添加了一个模块来配置入口点类并添加 GWT 用户库。我们创建了一个入口点类,一个实现 com.google.gwt.core.client.EntryPoint 接口的类。我们创建了一个 HTML 托管页面,将编译后的模块指定为 JavaScript 文件。我们在浏览器中运行托管页面以验证和创建新目录条目。
在下一章中,我们将讨论在 Eclipse 中创建 JAX-WS 2.2 Web 服务,使用 Maven 构建和部署应用程序到 WildFly 8.1,以及在 WildFly 8.1 中运行 Web 服务。


